consider replacing offset{Height/Width} with client{Height/Width} for map canvas sizing · Issue #6848 · mapbox/mapbox-gl-js · GitHub

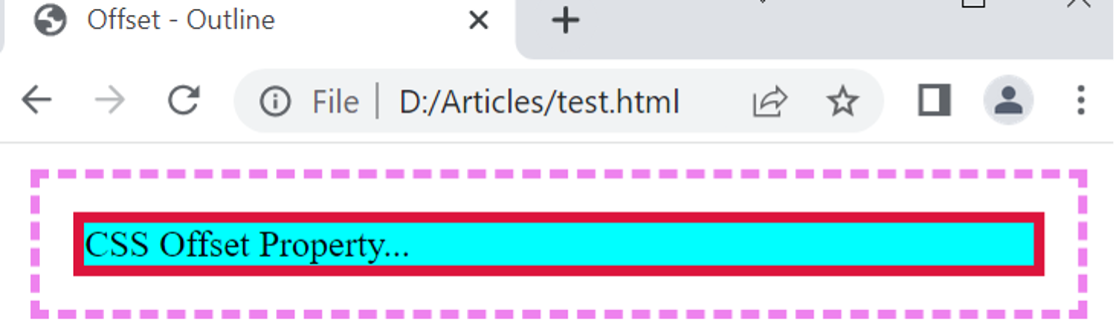
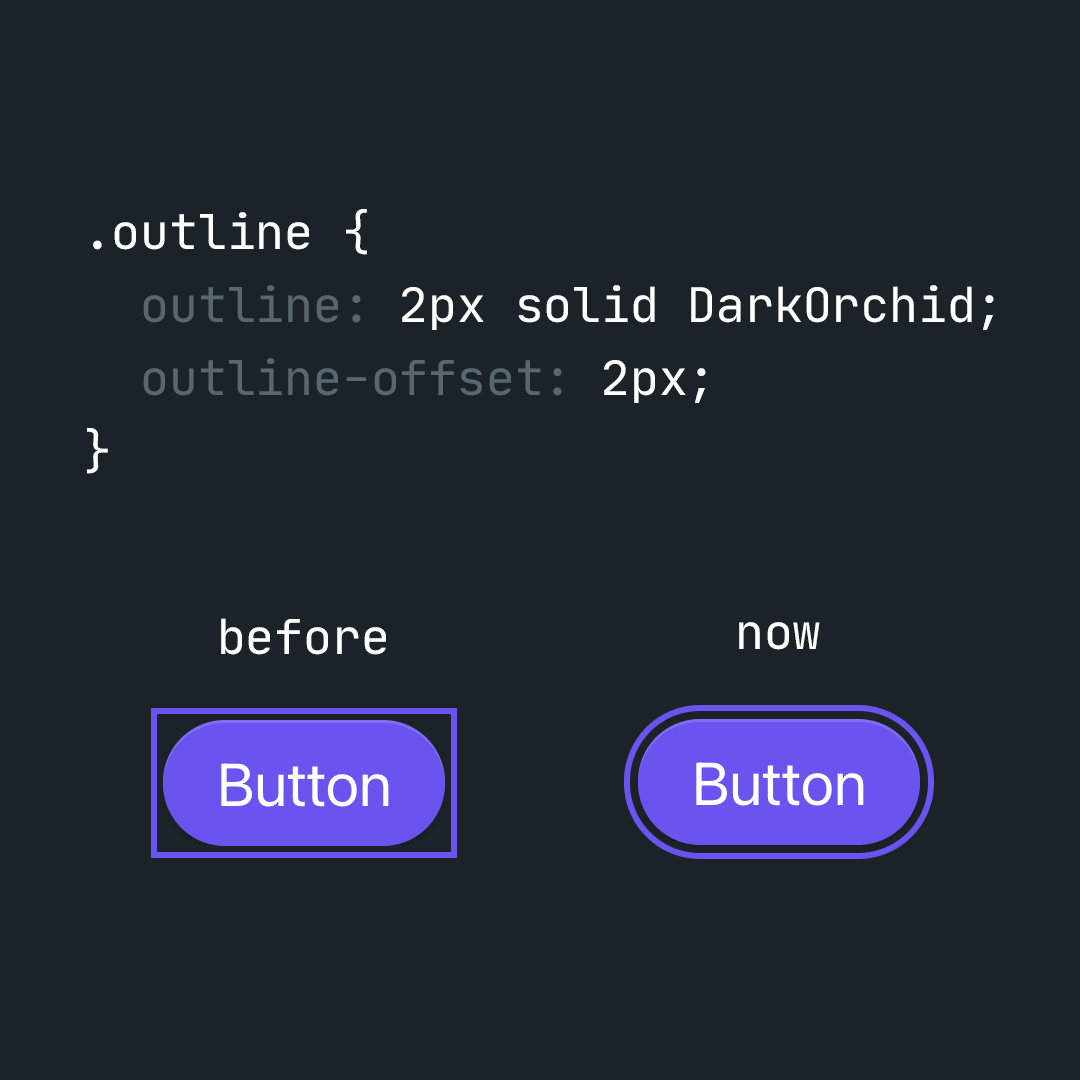
CodyHouse on Twitter: "🎉 Finally! The outline ring now (automatically) adapts to the element radius. In CSS: .outline { outline: 2px solid DarkOrchid; outline-offset: 2px; } It works in the latest releases

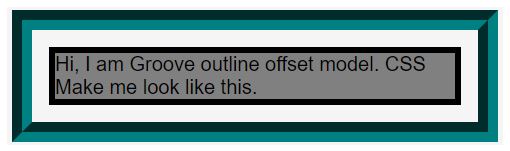
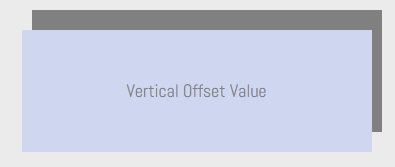
Download free picture White frame border offset Computer Design Discount Background on CC-BY License ~ Free Image Stock tOrange.biz ~ fx №200519